This help file explains to you the basics of how to receive data from Make (Integromat). If you want to learn more about how to send data to Make (Integromat), take a look at this manual.
Receive Data within a Flows automation
If you are using the Flows feature of WP Webhooks, you can simply select the “Make (Integromat)” integration from the integration dropdown of the trigger. This will generate a receivable URL, which you can use within the “Webhooks” app of Make (Integromat) to send data to your WordPress website.
All of the sent data will then be available within the Flow itself.
Receive Data directly on an action URL
You can also receive data from Make (Integromat) with a direct connection to one of our actions. This allows you to directly communicate with a specific action of your choice.
The WP Webhooks extension within Make (Integromat)
We are offering our own extension withinMake (Integromat), which allows you to create optimized connections to our webhook action URLs. You can use the app to connect with any action of your choice.
You will find our Make (Integromat) extension via the following link: https://staging.wp-webhooks.com/visit/integromat
How to set up the Integromat WP Webhooks extension
- To get started, please create a new Scenario within Integromat.
- Once created, open it and set up the trigger you want to use to fire this scenario. In our example, we set up the “Webhooks”app from Integromat itself.
- After you successfully set up the trigger within your scenario, it is time to add the WP Webhooks app. To do that, simply add a new module and search for “Webhooks” and select the WP Webhooks app and after “Webhook Action”.
- After that you will see the setup screen of our app. Now it is time to set up a connection, which acts as your authentication for other Scenarios you might want to set up.
- Once you’re on the Connections screen, you’re prompted to enter various values. Down below we explain what each of the values is for and how you can fill it:

How to set up the Integromat connection
To set up the connection accordingly with its values, you firstly need to locate the action URL within WP Webhooks. You will find it within your WordPress dashboard -> Settings -> WP Webhooks -> Receive Data.
On this page, you will find a list of available webhooks action URLs for WP Webhooks. We recommend creating a new one for the scenario with your custom webhook name for a better understanding of its purpose.
- Connection name
This field is for your own reference to make sure you can address this connection within Integromat. Adjust it to something useful so you know that the added webhook URL belongs to this connection. - Webhook URL
This should contain the URL of the website that you installed WP Webhooks on. E.g. https://yourdomain.com - Webhook Name
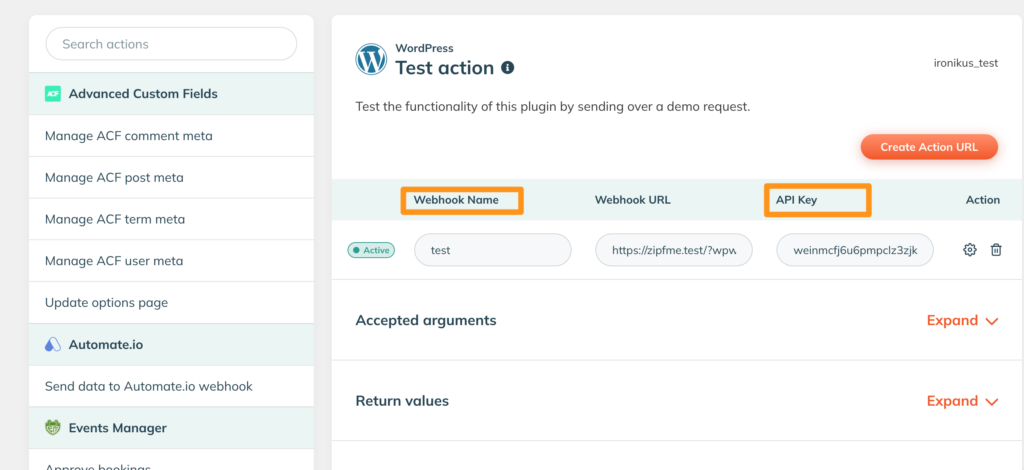
This is the name of the webhook URL within the “Receive Data” tab. Please see the screenshot down below. - Webhook API Key
This is the unique token that makes sure your webhook is secure. Please do not share this token with anyone. You will find it within the “Receive Data” tab as seen in the screenshot below.

After that, simply click continue and finalize the connection. Now you are ready to get started with the actual action.
How to set up the Integromat action
As of now, we created a connection to authenticate Integromat with your webhook action URL. Now we want to make sure that connection is directly related to your chosen action.

As seen in the screenshot above, we selected our previously created connection, as well as the action of our choice within the Webhook Action field. Here you can add the action slug of the action you want to use through Integromat.
You will find a list of all available actions within your WordPress dashboard -> Settings -> WP Webhooks -> Receive Data -> Webhook Actions
Now we accomplished it that our module talks directly with our chosen action.
Since, as of now, the connection wouldn’t do anything as we don’t send over any specific values.
To change that, we offer our so-called arguments. This is a list of various attributes that you can use to send data to your chosen action.
In the screenshot above, you can see that we added two different arguments and their respective values of our choice. While those arguments differ for each available webhook action, you might want to use what you desire.
A full list of all arguments is available within the argument list of our plugin under WordPress dashboard -> Settings -> WP Webhooks -> Receive Data -> Webhook Actions
That’s it! After clicking ok, you successfully set up the WP Webhooks module for Integromat.
In case you would like to see any specific feature, you can request it here.
To access our Integromat extension you can click on the following link: https://staging.wp-webhooks.com/visit/integromat